led flasher with ewb

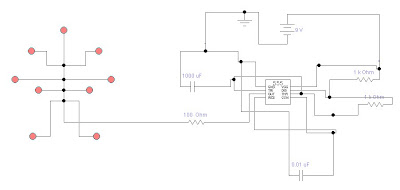
Saat kuliah sistem digital, pernah di sarankan oleh dosen untuk menggunakan ewb ( electronic work benc ) untuk melakukan simulasi sebuah rangkaian digital. Kita bisa menggunakan tools ini dengan sangat mudah, jika yangsudah terbiasa dengan komponen-komponen elektronik, menggunakan tools ini sangatlah lebih mudah, namun bagi yang kurang begitu ngerti, tools ini tidak terlalu ribet, cuma sayangnya tool ini tidak mendukung adanya undo, jadi sedikit telitilah. Maksud tulisan ini, saya cuma pengen ngebagi, bagi yang sangat awam ( sprti saya ) membuat sebuah rangkaian elektronik yang melibatkkan beberapa komponen, kapasitor dan lain-lain bisa di simulasikan dengan ewb, saya mencoba membuat sebuah rangkaian flash led, dimana led akan berkedip-kedip. ok kita mulai, yang kita butuhkan adalah : 1 IC 555 1 resistor 100 ohm 2 resistor 1k 1 kapasitor 1000uf 1 kapasitor 0.01uf 1 batre 9 v susunlah dengan urutan sebagai berikut.. kita menandai terminal 1 sebagai negatif dan terminal 8 sebagai positif